Experimentele Safari-functies
Apple geeft je de opties om experimentele functies in Safari te gebruiken. Deze zijn vooral bedoeld voor ontwikkelaars die bijvoorbeeld fouten in websites willen opsporen of willen kijken hoe bepaalde functies. Ben je (web)ontwikkelaar en wil je deze experimentele functies gebruiken, dan kun je ze gemakkelijk inschakelen.
Safari: experimentele functies inschakelen
Met de experimentele functies kunnen ontwikkelaars allerlei dingen testen. Zo schakel je ze in:
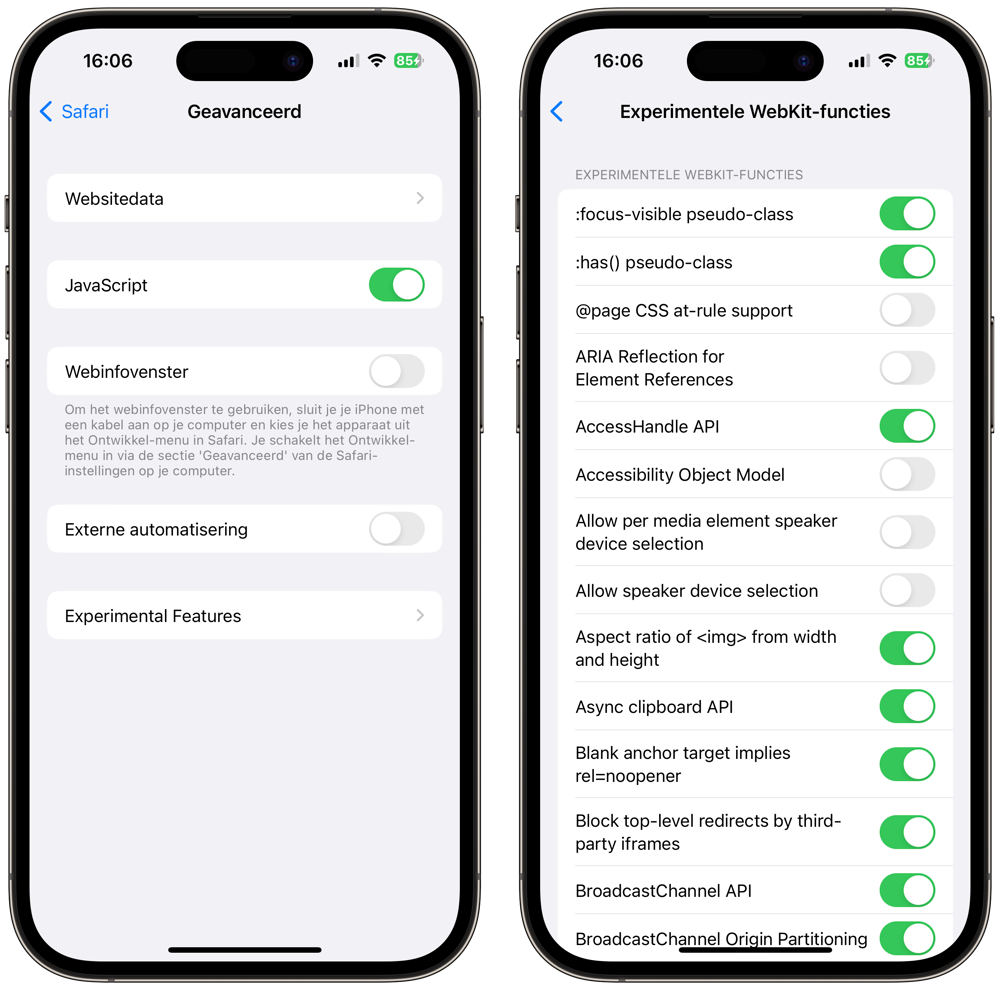
- Ga naar de Instellingen-app op je iPhone en blader naar Safari.
- Ga naar Geavanceerd > Experimental features. Zoals je ziet is deze functie niet vertaald naar het Nederlands.
- Schakel de gewenste functies in.
Het gaat hier in feite om experimentele WebKit-functies voor webontwikkelaars, zoals Constant Properties, CSS Spring Animations, Link Prefetch, SubtleCrypto, Viewport Fit, Web Animations en Web GPU. Schakel ze in en je kunt beginnen met debuggen van je website. In eerdere versies van Safari zaten al enkele geavanceerde functies, zoals de Web Inspector en het in- en uitschakelen van JavaScript.
Safari ondersteunt WebRTC
Voor ontwikkelaars is het nog interessant om te weten dat Safari ook WebRTC ondersteunt. Dit protocol regelt de realtime communicatie van audio en video en zorgt ervoor dat Skype en Hangouts direct in de browser werken. Google Chrome en Firefox boden al ondersteuning voor WebRTC, maar Safari nog niet.
Daarnaast kun je op de desktop de Safari Technology Preview installeren, met allerlei experimentele functies die pas later naar de definitieve versie van Safari worden uitgerold.
Meer Safari-tips vind je hier:
- Favicons gebruiken in Safari
- Browserhistorie van Safari bekijken en wissen
- Zo open je altijd een privévenster in Safari
- Bladeren en zoeken in Safari-tabbladen op iPhone en iPad
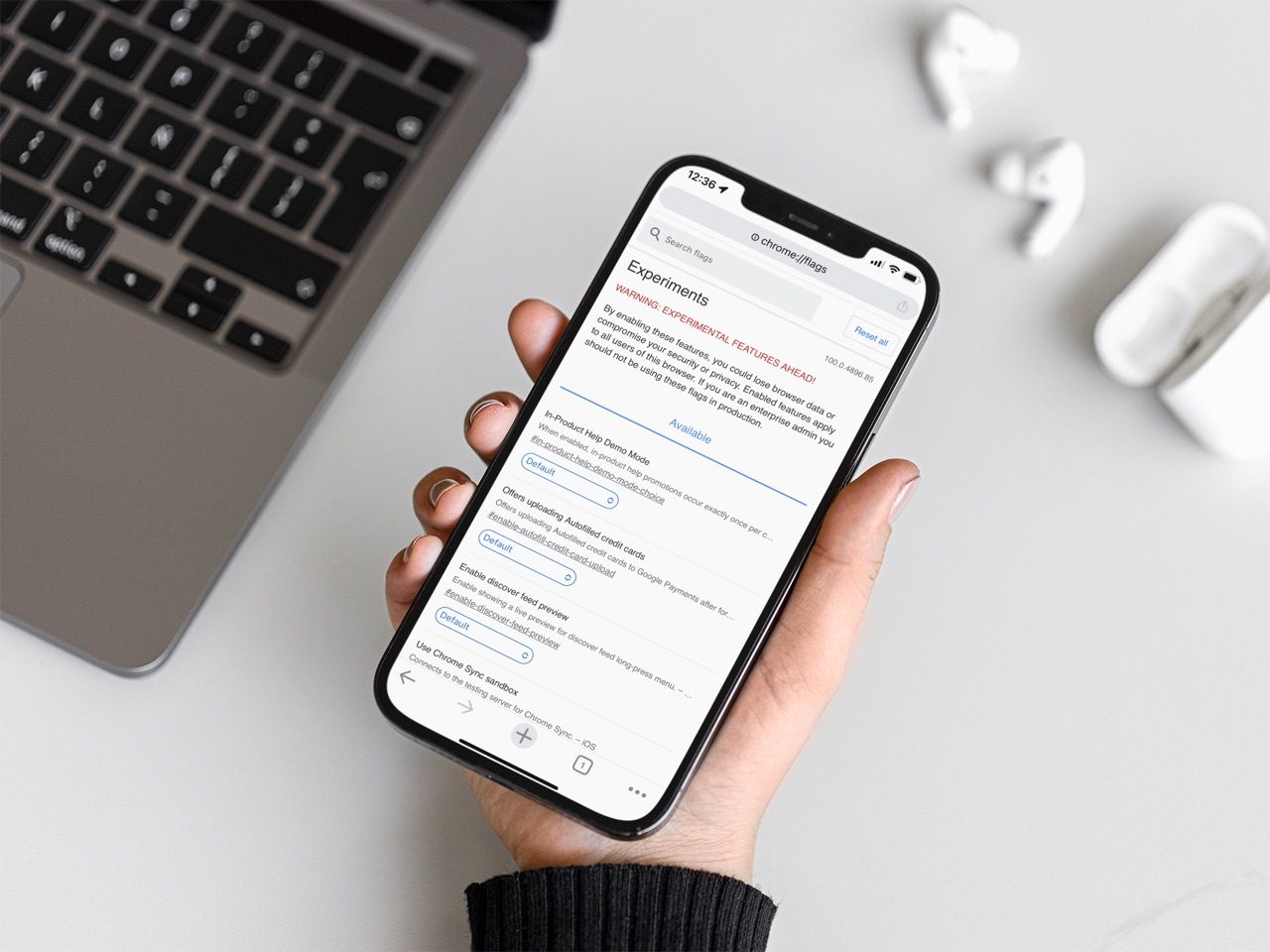
Ook in Chrome zijn experimentele functies te vinden, maar die zijn wat meer gericht op gewone gebruikers en niet zozeer op ontwikkelaars. Je kunt hiermee allerlei nieuwe functies ontdekken die nog niet op brede schaal beschikbaar zijn gesteld.
Bekijk ons complete iPhone tipsoverzicht. Met honderden iPhone tips bespreken we bijna elke instelling en mogelijkheid!
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!
Safari
Safari is de Apple's eigen webbrowser die standaard beschikbaar is op iPhone, iPad en Mac. Safari draait op WebKit, de motor achter de browser en ondersteunt alle huidige internetstandaarden. Safari heeft allerlei handige functies, zoals het instellen van favoriete websites, bladwijzers, het Safari-privacyrapport, het aanmaken van Safari-profielen en nog veel meer. De browser krijgt regelmatig nieuwe functies, samen met grote iOS-, iPadOS- en macOS-updates. Lees hier alles over Safari en nuttige tips.

- Alles over Safari
- Handige tips voor Safari op iPhone en iPad
- De beste Safari-extensies
- Adresbalk in Safari boven of onder
- Favoriete websites openen met Safari op iPhone en iPad
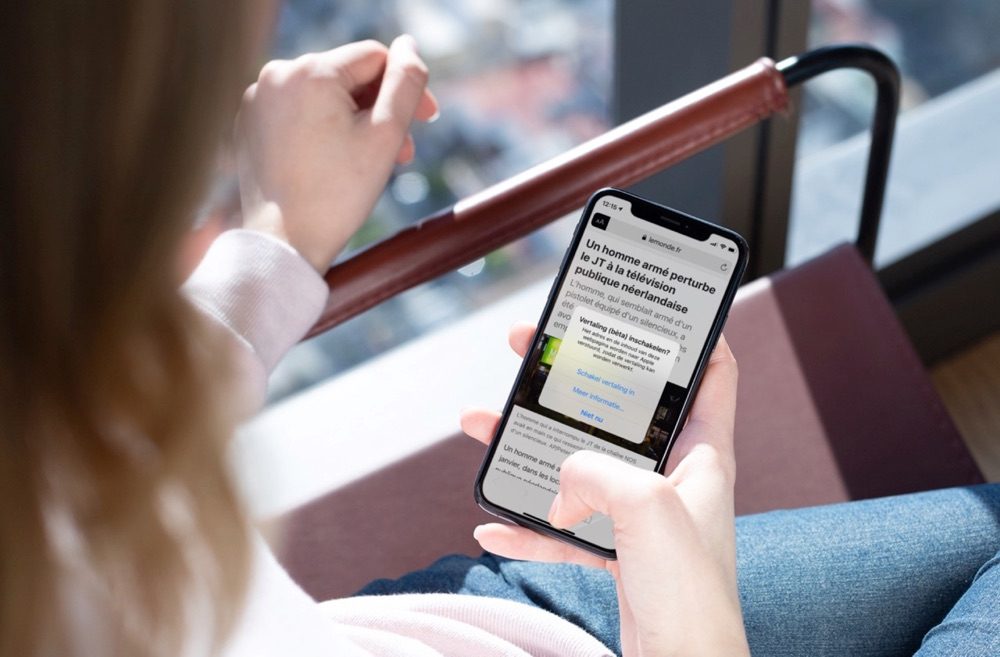
- Websites vertalen via Safari
- Zo werkt de Safari-leeslijst
- Safari-tabbladen sluiten doe je zo
- Safari-wallpaper op de Mac instellen
- Zo werkt de Safari-startpagina
- Safari-privacyrapport
- Privémodus in Safari
- Safari-profielen gebruiken