Experimentele functies in Chrome
Niet alleen Safari heeft experimentele functies, ook in Google’s Chrome-browser vind je allerlei experimentele functies. Zo kun je soms nieuwe designs testen of gebruik maken van technologie waarmee websites sneller laden.
Experimentele Chrome-functies: maak kennis met ‘flags’
Google Chrome laat je allerlei experimentele functies activeren, die ‘flags’ heten, naast allerlei instellingen en tools die iedereen kan aanpassen. Flags zijn experimentele functies die de snelheid, beveiliging, privacy en andere eigenschappen verbeteren. Ze zijn bedoeld voor ontwikkelaars en gevorderde gebruikers, die alvast kunnen snuffelen aan een nieuwe functie voordat het officieel wordt toegevoegd aan de browser. Het werkt op Windows, macOS, iOS, Android, Linux en Chrome OS.
De beste aanpak is om één flag per keer te activeren en te onderzoeken hoe het werkt. Activeer niet een hele reeks flags. Mocht je toch tegen problemen aanlopen, dan kun je teruggaan naar de genoemde pagina en de flag weer uitschakelen. Met de knop Reset all bovenin het scherm kun je alle experimentele functies in één keer uitschakelen. De experimentele functies zijn steeds wisselend, dus we kunnen niet aanraden welke je eens moet proberen. Voordat je het weet zitten ze in de officiële versie van de Chrome-browser, of zijn ze geschrapt.
Experimentele Chrome-functies inschakelen op de iPhone en iPad
Je dient de experimentele functies per apparaat in te stellen. Het is geen optie die synchroniseert op al je apparaten. We adviseren om eerst te kijken wat een functie inhoudt voordat je ermee gaat spelen. Zo kun je de experimentele functies inschakelen op een iPhone of iPad:
- Open de Chrome-browser op je iPhone of iPad.
- Navigeer naar chrome://flags/
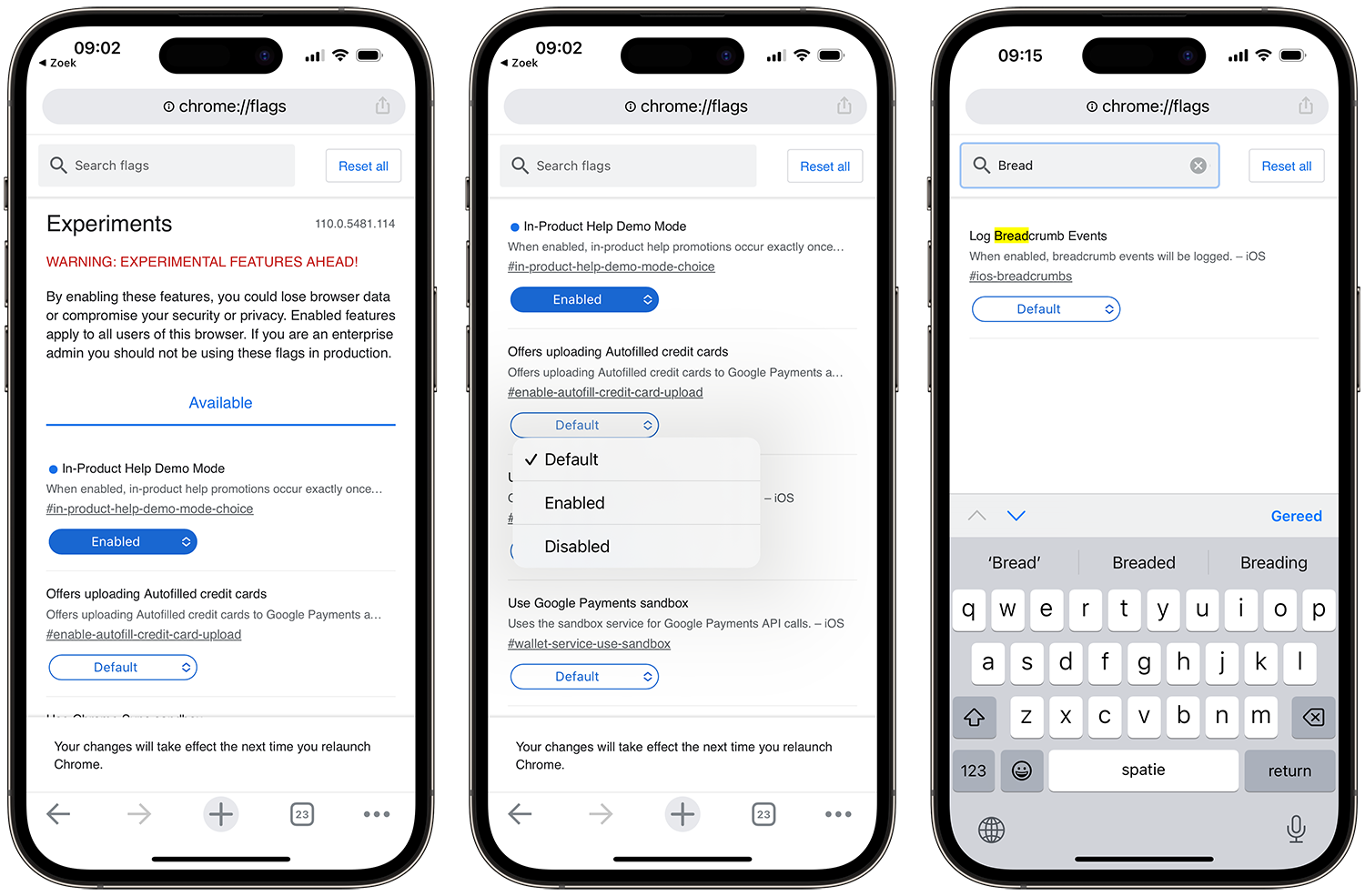
- Blader door de lijst met beschikbare flags of zoek naar een specifieke flag op basis van naam of beschrijving. Je gebruikt hiervoor het zoekvak bovenin.
- Maak een keuze en herstart de Chrome-browser om de wijzigingen te zien.
Werkt de link niet? Kopieer hem dan en plak deze alsof het een website-adres is. Houd er rekening mee dat deze functies bewust nog niet zijn uitgerold voor iedereen. De kans bestaat dat websites niet of minder goed werken. Ook kan Google op ieder moment de werking van de functie veranderen. Mis je een functie in de lijst die je eerst wel zag, dan is deze verwijderd door Google.
Experimentele Chrome-functies op de Mac
Ook op de Mac kun je gebruik maken van de experimentele functies. Hier geldt ook dat sommige functies niet helemaal goed werken en dat je daar rekening mee moet houden. Het inschakelen van de experimentele functies werkt op een soortgelijke manier:
- Open de Chrome-browser op de desktop.
- Ga naar chrome://flags/
- Selecteer de gewenste opties.
- Herstart de browser.
Ook in Safari voor iOS vind je allerlei experimentele Safari-functies. Daarnaast kun je op de desktop de Safari Technology Preview installeren, met allerlei nieuwe functies die pas later naar de definitieve versie worden uitgerold. Dat gebeurt wanneer de functie helemaal af is en stabiel genoeg is om te publiceren.
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!