Progressive Web Apps zijn de nieuwste trend. Ze zorgen ervoor dat mobiele websites zich als apps gedragen, zodat je veel meer mogelijkheden hebt. Zo’n website heeft bijvoorbeeld toegang tot de camera en kan pushberichten versturen. Volgens adviesbureau Forrester is het ‘de toekomst van het web’. Behalve als je iPhone-gebruiker bent, want Apple’s mobiele browser ondersteunt het niet.

Kun je dan maar beter overstappen naar Chrome voor iOS? Nou, dat heeft geen zin vanwege de richtlijnen die Apple stelt. Chrome voor iOS is eigenlijk niet the real deal. Apple eist dat browsers gebruik maken van het iOS WebKit framework en WebKit JavaScript. Elke iPhone-app met browserfunctie gebruikt verplicht de achterliggende webbrowsertechnologie van Apple. En dat is een probleem, vindt analist Julie Ask van Forrester. Apple houdt op die manier namelijk ontwikkelingen tegen, zoals Progressive Web Apps (PWA).
Progressive web apps
Misschien had je nog nooit gehoord van Progressive Web Apps, maar maak je er ongemerkt al gebruik van. De technologie is vooral populair bij winkelmerken die een rijke gebruikerservaring op hun websites willen aanbieden. Lancôme heeft er al ervaringen mee: zij maakten een Progressive Web App die zich gedraagt als een app. De website biedt veel meer functionaliteit, is 50% sneller en er wordt 16% meer cosmetica verkocht. Het voelt als een app, met icoontjes die een overlay op het scherm tonen als je erop tikt. Er is ook een carrousel van productplaatjes waar je horizontaal doorheen kunt scrollen.
Lancôme: meer omzet dankzij Progressive Web App
Lancôme wilde aanvankelijk een normale app bouwen, maar zag ervan af omdat appontwikkeling vrij duur is en omdat het voor klanten een extra stap vergt: het downloaden en installeren van een app. Een mobiele website die zich gedraagt als een app zou een betere oplossing zijn, vond het cosmeticamerk. En dat bleek het geval. Bijkomend voordeel is dat er niet voor elk mobiel platform apart ontwikkeld hoeft te worden, maar dan moet Safari het natuurlijk wel ondersteunen.
Dit zijn de voordelen van Progressive Web Apps:
- Snel: de website reageert snel als je bijvoorbeeld op icoontjes drukt.
- Offline: je kunt de websites offline gebruiken.
- Aantrekkelijk: vanwege het app-achtige uiterlijk is het prettig in gebruik.
- Progressief: ze werken in elke browser, buiten de App Store om.
- Responsive: ze werken op elk formaat scherm: telefoon, tablet of desktop.
- Vindbaar: zoekmachines kunnen PWA’s gemakkelijk indexeren.
- Betrokkenheid: pushberichten zorgen dat gebruikers terugkomen.
- Herkenbaar: je kunt het icoontje op je homescreen zetten.
- Linkbaar: je kunt de URL’s op allerlei manieren delen.
- Up to date: de service worker zorgt dat achter de schermen nieuwe data wordt geladen.
Progressive Web Apps zijn bedacht door Google. Microsoft ondersteunt het ook, Apple niet. En dat is een probleem, want miljoenen mensen gebruiken een iPhone en zij zijn van oudsher de meest actieve gebruikers van mobiele websites en apps. “Apple zou leidend moeten zijn, geen volger”, vindt Ted Schadler van Forrester Research.
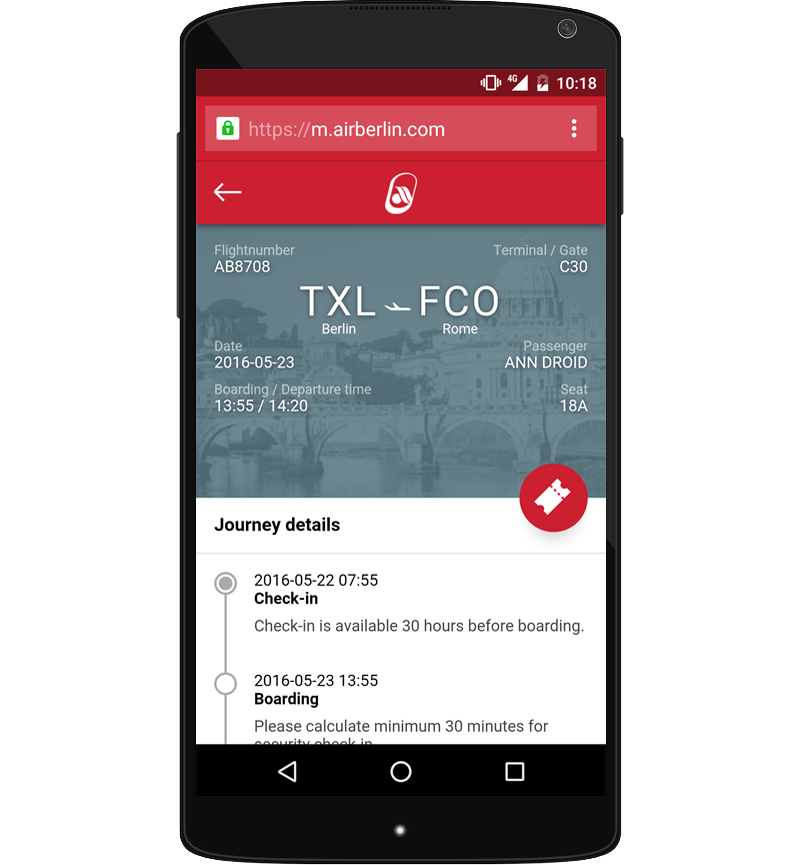
Air Berlin is een voorbeeld van een bedrijf die de website heeft omgezet naar een Progressive Web App. Onderstaand voorbeeld doet wel wat denken aan de ‘infokaarten’ die je in de zoekresultaten van Google te zien krijgt:
Geen service workers in Safari
Er zijn een aantal redenen waarom Progressive Web Apps sneller laden. Eén ervan is de ‘service worker’-technologie, die Safari nog niet ondersteunt. Service workers halen op de achtergrond content op, met een andere CPU-core dan de CPU-core waarmee je de content aan het bekijken bent. Nou beschikt de A10 Fusion gelukkig wel over 2×2 cores (twee cores voor zware taken en twee andere voor simpele taken), maar die kunnen niet tegelijk actief zijn. Bij chips die op big.LITTLE gebaseerd zijn (zoals de Snapdragon 820 en Exynos 8890) kunnen er wel twee cores tegelijk actief zijn. Dat wijst erop dat er ook technische obstakels zijn, waardoor een update van Safari niet meteen de weg vrijmaakt voor Progressive Web Apps.
‘Apple investeert alleen in apps’
Volgens Forrester wil Apple niet meedoen met nieuwe browsertechnologieën vanwege de lucratieve App Store. De miljarden omzet die Apple binnenhaalt met apps zouden ze mislopen als alles via websites wordt afgehandeld. “Er is een duidelijke financiële gewin voor Apple om apps beter te maken, maar dat geldt niet voor het beter maken van de browser”. Apple zou daarbij de ontwikkelingen tegenhouden en nauwelijks meedoet aan het ontwikkelen van nieuwe webstandaarden.
Grappig is dat Apple bij het introductie van de eerste iPhone juist weigerde om apps toe te staan en vond dat alles maar via webapps geregeld moest worden.
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!
Het laatste nieuws over Apple van iCulture
- ‘Apple overweegt eigen AI-modellen aan de kant te zetten, wil OpenAI of Anthropic voor slimmere Siri’ (01-07)
- Apple gaat vaker functies later (of helemaal niet) in de EU uitbrengen: dit is waarom (01-07)
- 20 jaar Apple Podcasts: dit zijn de beste shows (volgens Apple) (27-06)
- Inhaalslag voor AI: 'Apple overweegt overname Perplexity AI' (23-06)
- Apple laat je de snelheid voelen met haptische trailer van F1: The Movie (13-06)
Safari
Safari is de Apple's eigen webbrowser die standaard beschikbaar is op iPhone, iPad en Mac. Safari draait op WebKit, de motor achter de browser en ondersteunt alle huidige internetstandaarden. Safari heeft allerlei handige functies, zoals het instellen van favoriete websites, bladwijzers, het Safari-privacyrapport, het aanmaken van Safari-profielen en nog veel meer. De browser krijgt regelmatig nieuwe functies, samen met grote iOS-, iPadOS- en macOS-updates. Lees hier alles over Safari en nuttige tips.

- Alles over Safari
- Handige tips voor Safari op iPhone en iPad
- De beste Safari-extensies
- Adresbalk in Safari boven of onder
- Favoriete websites openen met Safari op iPhone en iPad
- Websites vertalen via Safari
- Zo werkt de Safari-leeslijst
- Safari-tabbladen sluiten doe je zo
- Safari-wallpaper op de Mac instellen
- Zo werkt de Safari-startpagina
- Safari-privacyrapport
- Privémodus in Safari
- Safari-profielen gebruiken


Vreemd dat er niet wordt ingegaan over de eventuele ‘gevaren’ van deze websites. Er wordt aangegeven dat websites notificaties kunnen sturen en gebruik kan worden gemaakt van de camera, is dat ook te weigeren? Achtergrondprocessen voor een website, wat gebeurt daar allemaal?
Super houden zo.
In theorie lopen apps sneller maar in praktijk helemaal niet. Zie alleen al de rabobank App. En daarnaast wil ik geeneens dat websites meer rechten krijgen zoals bv de camera.
Nee van mij mogen die webapps allemaal juist eruit en alleen native.
Bijkomstigheid bij deze webapps is dat ze vaak niet de bediening gebruiken die wel bij native apps standaard zijn. En je dus vreemde slecht werkende situaties krijgt en of een doolhof van navigatie punten. Wederom zie de rabobank App.
Een website die zich gedraagt als een app? Die toegang heeft tot delen van mijn telefoon en op de achtergrond werkt?
Ik voel een heel mooie malware golf aankomen. Mooie website bouwen en lekker grasduinen in de contacten en foto’s. Even een keylogger scriptje fabriceren en lekker wachten totdat iemand on-line bankiert.
Mijn Qnap nas werkt hiermee. Suppersnel! Veel sneller dan de webinterface van voorheen. Dit werkt waarschijnlijk wel omdat je binnen je eigen thuisnetwerk zit. Safari geeft het dan wel door en blokkeert niets.
Wat ik nooit begrepen heb is dat Apple weg komt met alleen zijn browser engine terwijl Microsoft nog niet lang geleden hiervoor via Nellie veroordeeld werd. Zou goed zijn als de EU Apple eens flink op de vingers tikt.
De vrijheid van browserkeuze lijkt mij meer dan normaal. Nu kun je idd allemaal andere browser apps pakken maar dat is alleen maar de shell, je komt altijd weer terug bij de engine van Safari.
En voor mensen beginnen over mailware etc, de keuze is bij jou en aan jou, NIET aan Apple vindt ik.
Vind het vreselijk die zogenaamde apps terwijl het gewoon een browser is.
Vooral als je een vlucht wilt boeken
Terecht dat Apple het tegenhoud!
Logisch. Het “ondermijnt” hun AppStore en daarmee hun inkomsten.
Het ondermijnt gewoon ook de gehele veiligheid, belachelijk dat hier in dit artikel daar gewoon aan voorbij gegaan wordt!
Inderdaad ik snap wel dat Goole hier echt mee bezig is, het hele android is al 1 onveilige situatie.
Met 1 vinkje in de settings kan je alles buiten de store al om doen, en zelfs zonder root kunnen apps etc dit op de achtergrond voor je aanzetten.
Ik wil helemaal niet dat browser toegang krijgt tot mijn telefoon, camera etc, nee Apple goed bezig top.
Ik zie alleen maar potentiele beveiligings gevaren en het verkwanselen van privacy
Goed bezig apple, als dat de rede is dat jullie dit tegen gaan.
En daar gaat de gebruikerservaring weer op de schop. Weer een ontwikkelaartje die vind dat iedereen maar webapps moet gebruiken want “het is zo veel makkelijker om deze te ontwikkelen” en dan met omzetcijfers komen om aan te tonen dat er via een webapp meer verkocht zal gaan worden door webwinkeltjes welke deze aanbied. Verandering is goed en nodig binnen IT maar je maakt iets voor een gebruiker dus stel deze centraal. De rest is bijzaak.
De Rabo-app is niet meer dan een browser, waarmee je enkel een specifiek deel van de Rabo-site kunt bezoeken.
Facebook eigenlijk ook. En beide slordig geprogrammeerd, waardoor ze raar of onlogisch kunnen werken.
Wat een graaiers zijn die ontwikkelaars ook. De bankiers van de toekomst. Let op mijn woorden!
Nog even en we gaan naar thinclient-telefoons. Dan boot je compleet je telefoon over het netwerk. Vanuit beheer handig omdat je het OS op 1 plek beheert. Vanuit privacy gezien een compleet ander verhaal ….
Dan zetten ze hun webapp toch met cordova in de AppStore? Kleine moeite…
Euh, en hoe zit het dan met ontwikkelaars die hun apps verkopen ? Bij PWA is reclame echt de enige manier om nog geld te verdienen.
Een slimme zet van Google die sowieso dolgraag ALLES van mij wil weten. Voor hun is reclame waarschijnlijk veel lucratiever dan een deel van de omzet (meeste apps in Android zijn sowieso al onbetaald door oa een cultuurverschil tussen ios en android gebruikers).
Ben blij dat tenminste Apple aan mijn privacy denkt. Natuurlijk ook in hun eigen voordeel, maar zo werkt dat in de wereld. Iets dat gratis is lijkt alleen maar gratis.
Ik heb er gemengde gevoelens over.
Ik maak zowel websites als apps, maar niets kan tippen aan een native app.
Het openstellen tot “bestandsbrowser, WiFi, Bluetooth, etcetera” bied mij als gebruiker nog meer privacy problemen met o.a. Facebook.
Gelukkig kan facebook nu niet alles bijhouden via de mobiele website, en dat moeten we zo houden. De app gebruik ik niet, ik wil graag privacy.
Deze koppigheid zou voor mij één van de redenen zijn om toch maar bij Apple te blijven. Hoe vaak hebben we niet gehoord dat iets ‘de toekomst’ is? Alsof we allemaal op nog meer commerciële agressie zitten te wachten.
“Het werkt in alle browsers” , dus ook in Firefox en Tor?
Als het zo door gaat, komen er vanzelf meer veilige browsers. Dan hebben we weer wat te kiezen.
Precies. Lekker houden zo! Safety first.
Naast de veiligheids- en privacyaspecten is een ander probleem dat het vooral bedrijven als Google zijn die enorm veel kapitaal in deze ontwikkelingen investeren. Wat er feitelijk gebeurt is dat Google een ecosysteem creëert waarvan zij op dit moment waarschijnlijk het meest profiteren (meest-gebruikte browser, meest-gebruikte zoekmachine, honderden miljoenen gebruikers bij andere Google-diensten zoals Gmail, enorme speler in de webadvertentiemarkt enzovoort), dit vervolgens via webstandaarden laten verzilveren, het zo snel mogelijk in Chrome inbouwen, ontwikkelaars met allerlei tools en APIs aanmoedigen om nieuwe functies te gebruiken en vervolgens iedereen denkt dat Apple de vooruitgang tegenhoudt. Dit is puur een machtsstrijd die over de rug van het ‘open internet’ wordt gevochten. Microsoft en Mozilla doen daar intussen vrolijk aan mee omdat zij vrijwel geen eigen presentie in de smartphone-wereld hebben, terwijl het Google niet uitmaakt dat webstandaarden op termijn Android vervangen.
Het is volkomen begrijpelijk dat Apple hier met tegenzin aan werkt, vooral omdat Cocoa Touch een ontzettend rijk en rijp platform is. Op termijn zal dit toch moeten gebeuren, maar wat mij betreft mag Apple dit nog even volhouden.
Je ziet een cruciaal feit over het hoofd: Windows had destijds een marktaandeel van meer dan 90%. Hun keuze om hun eigen producten te bevoordelen had dus wel degelijk enorme invloed op de concurrentie in deze markten. Dat mocht niet. Apple heeft een veel kleiner marktaandeel dan Android in vrijwel elk land, in de EU gaat om 10–20%. Dat is voldoende concurrentiedruk om, ten minste vanuit mededinging, geen verplichtingen te moeten opleggen.
Het is veel ingewikkelder om een sterke zaak tegen Apple op te bouwen. Er geldt immers nog steeds ondernemingsvrijheid. Dit laat onverlet dat de EU wel degelijk Apple constant in de gaten houdt en zaken onderzoekt. Het komt in veel gevallen gewoon niet tot een mededingingszaak.
Wat een matig artikel.
Natuurlijk is Google voorstander ( sterker nog: driver) van deze ontwikkeling. Nog meer data, nog meer reclameviews etc
In de app wereld komt google niet aan zijn doekoe, in de browser omgeving wel..
@Tevilnelg: Wat een zorgvuldig opgezette reactie, bedankt!
@Tevilnelg: ja, bedankt!
@Tevilnelg: Een goed verwoorde reactie!! Helemaal mee eens.