Associated Press ontwikkelt Timeline Reader in HTML5
 Terwijl het World Wide Web Consortium (W3C) eerder deze week nog vaststelde dat de beoogde nieuwe HTML-standaard HTML5 ‘nog niet klaar’ is voor het internet, wordt de technologie al veelvuldig toegepast. Zo is de laatste bèta van Uitzending Gemist ermee gebouwd om de compatibiliteit met de iPad te garanderen. Ook het Amerikaanse persbureau Associated Press (AP) heeft een zogenaamde webapp gemaakt, die volledig op gebaseerd is op HTML5.
Terwijl het World Wide Web Consortium (W3C) eerder deze week nog vaststelde dat de beoogde nieuwe HTML-standaard HTML5 ‘nog niet klaar’ is voor het internet, wordt de technologie al veelvuldig toegepast. Zo is de laatste bèta van Uitzending Gemist ermee gebouwd om de compatibiliteit met de iPad te garanderen. Ook het Amerikaanse persbureau Associated Press (AP) heeft een zogenaamde webapp gemaakt, die volledig op gebaseerd is op HTML5.
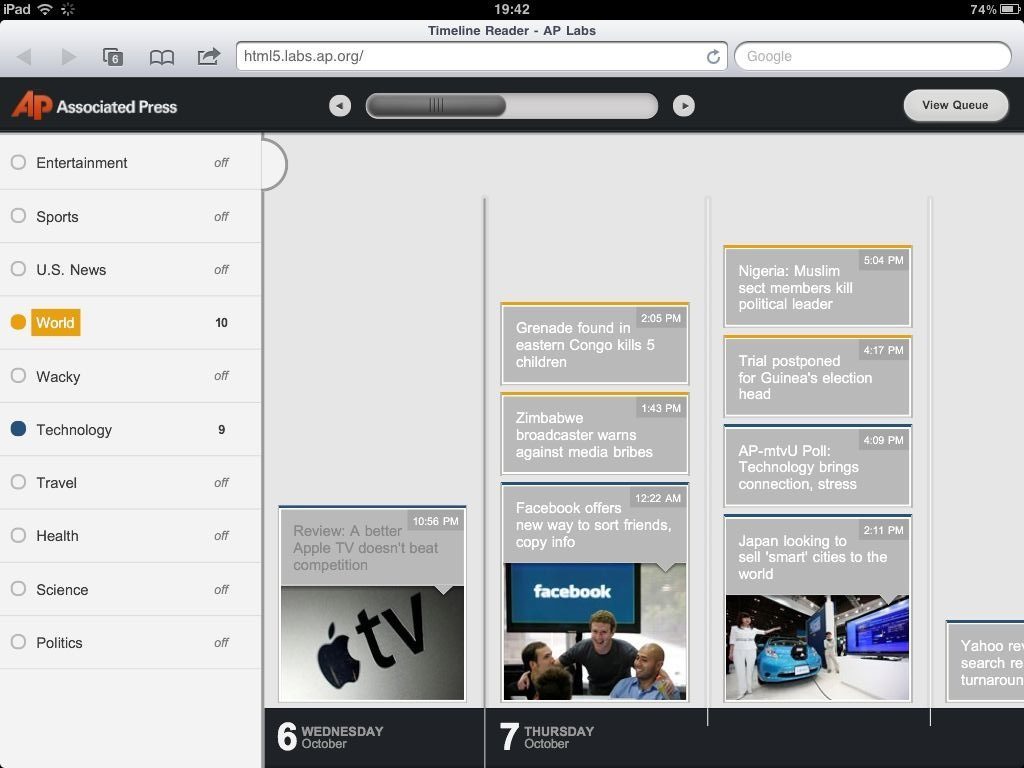
Met de webapp, door AP Timeline Reader gedoopt, kun je artikelen lezen verdeeld over categorieën die afzonderlijk in- en uit te schakelen zijn. Categorieën hebben ook elk hun eigen kleur, zodat je het overzicht behoudt. Headlines worden vervolgens in een tijdslijn weergegeven, gesorteerd op dag en tijd van publicatie.
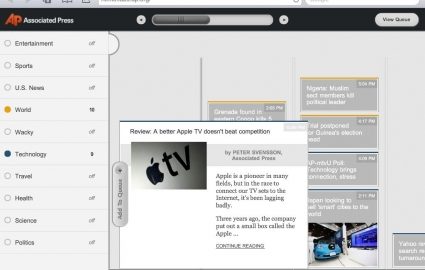
Als artikelen foto’s bevatten worden die eveneens weergegeven. Door met je muisaanwijzer* op een headline te gaan staan, krijg je meer informatie over een artikel, zoals de auteur en de eerste twee alinea’s. Om artikelen te verzamelen die je op een later moment terug wilt lezen, is het mogelijk om artikelen door middel van de “Add To Queue”-knop aan een wachtlijst toe te voegen. Door door de knoppen “View Queue” en “View All” wissel je tussen de verschillende weergaven.
- AP – Timeline Reader
- Detailweergave in AP’s Timeline Reader
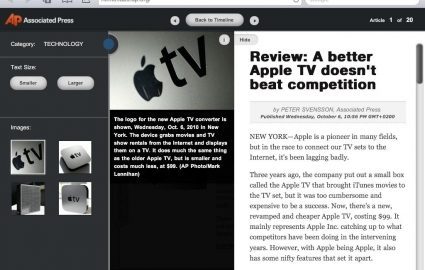
- Artikelweergave in AP’s Timeline Reader
Artikelen open je door in de detailweergave van een artikel nogmaals te klikken. De artikelweergave geeft de gebruiker niet alleen de mogelijkheid om een artikel te lezen, maar als er (meerdere) afbeeldingen zijn bijgevoegd kunnen ook die worden bekeken. Er is ook rekening gehouden met slechtzienden. De tekst kan door middel van de knoppen ‘Smaller’ en ‘Larger’ zowel worden verkleind als vergroot. Met de navigatieknoppen bovenaan kan tevens snel naar het volgende artikel worden gewisseld.
De webapp is onderdeel van AP Labs, waarin Associated Press experimentele functies uittest. De Timeline Reader werkt in principe in elke browser die HTML5 ondersteunt en daarmee dus ook op de iPad. Op de iPhone werkt het wel, maar duidelijk is wel dat de webapp niet geoptimaliseerd is voor het kleinere scherm: je moet nogal vaak in- en uit te zoomen om te kunnen lezen wat er op het scherm staat.
(via @viticci)
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!



Reacties: 4 reacties