Vier designmissers bij het ontwerpen van iPhone-applicaties
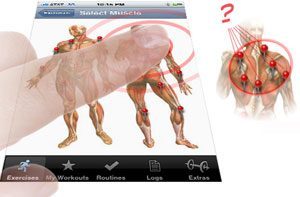
 Waar moet je rekening mee houden bij het maken van een iPhone-applicatie? Uit het enorme aantal applicaties in de App Store zou je kunnen opmaken dat het ontwikkelen van een iPhone-applicatie niet zo moeilijk is. Maar het blijkt wel moelilijk om het écht goed te doen. Neem bijvoorbeeld een applicatie als iFitness (zie afbeelding), waarbij je met je vingers bepaalde spiergroepen kunt aanwijzen.
Waar moet je rekening mee houden bij het maken van een iPhone-applicatie? Uit het enorme aantal applicaties in de App Store zou je kunnen opmaken dat het ontwikkelen van een iPhone-applicatie niet zo moeilijk is. Maar het blijkt wel moelilijk om het écht goed te doen. Neem bijvoorbeeld een applicatie als iFitness (zie afbeelding), waarbij je met je vingers bepaalde spiergroepen kunt aanwijzen.
Tap je op zo’n pin, dan verschijnt de naam van de spier en krijg je oefeningen te zien waarmee je die specifieke spiergroep kunt trainen. De pinnen zijn echter tweemaal zo klein als die van Google Maps, waardoor de bediening erg moeizaam gaat. Of neem de populaire Twitter-applicatie TweetDeck: het ziet er prachtig uit, maar als je in een hobbelende bus zijn de teksten nauwelijks nog leesbaar. iPhone-gebruikers zijn geen superhelden, maar de ontwikkelaars van iPhone-applicaties houden daar niet altijd rekening mee. De website Smashing Magazine heeft op een rijtje gezet op welke vier niveau’s het mis kan gaan.
 De conclusie: het ontwerpen van een fantastische applicatie is geen simpele klus. Volgens de beroemde Jakob Nielsen (expert in gebruiksvriendelijkheid van websites) is de gebruikerservaring op de mobiel nog steeds miserabel. Je moet bij het ontwerpen van je applicatie bijvoorbeeld rekening houden met de cultuur waarin mensen het gaan gebruiken en de uitdagingen waar ze voor staan. Een applicatie speelt meestal maar een kleine rol in het grotere doel dat de gebruiker nastreeft. Apple zou kampioen in gebruiksvriendelijkheid moeten zijn, maar ze maken ook wel eens een fout, zoals je op de screenshots hiernaast kunt zien: links de voicememo-applicatie van Apple, rechts die van Griffin. Als je bedenkt dat mensen de opnamefunctie vaak in drukke en luide omstandigheden gebruiken is Griffin iTalk beter: de opnameknop is groter, heeft een duidelijke instructie waarvoor de knop is bedoeld en je kunt vanuit de interface meteen een naam geven en de geluidskwaliteit instellen. De grote rode knop wordt groen wanneer de opname loopt. Apple’s voicememo-applicatie bestaat voornamelijk uit eye candy en er is maar met moeite te zien dat er een opname gaande is.
De conclusie: het ontwerpen van een fantastische applicatie is geen simpele klus. Volgens de beroemde Jakob Nielsen (expert in gebruiksvriendelijkheid van websites) is de gebruikerservaring op de mobiel nog steeds miserabel. Je moet bij het ontwerpen van je applicatie bijvoorbeeld rekening houden met de cultuur waarin mensen het gaan gebruiken en de uitdagingen waar ze voor staan. Een applicatie speelt meestal maar een kleine rol in het grotere doel dat de gebruiker nastreeft. Apple zou kampioen in gebruiksvriendelijkheid moeten zijn, maar ze maken ook wel eens een fout, zoals je op de screenshots hiernaast kunt zien: links de voicememo-applicatie van Apple, rechts die van Griffin. Als je bedenkt dat mensen de opnamefunctie vaak in drukke en luide omstandigheden gebruiken is Griffin iTalk beter: de opnameknop is groter, heeft een duidelijke instructie waarvoor de knop is bedoeld en je kunt vanuit de interface meteen een naam geven en de geluidskwaliteit instellen. De grote rode knop wordt groen wanneer de opname loopt. Apple’s voicememo-applicatie bestaat voornamelijk uit eye candy en er is maar met moeite te zien dat er een opname gaande is.
De designmissers die je kunt maken liggen op vier niveau’s: onvoldoende rekening houden met het design van de applicatie zelf, met de gebruiker, met de omgeving waarin hij de app gaat gebruiken en de cultuur waarin de gebruiker zich bevindt.
 Het artikel van Smashing Magazine gaat ook in op applicaties die goed gebruik maken van de mogelijkheden van de iPhone, zoals Bump, Mover en Loopt. Omdat er onderhand eindeloos veel manieren zijn om informatie vast te leggen en uit te wisselen, zijn mensen in verwarring geraakt. Applicaties zoals Bump maken het weer makkelijker: het botsen van de twee iPhones om contactgegevens over te dragen is intuïtiever dan applicaties waarbij je alleen maar op knoppen op het scherm drukt. Bij een applicatie als My Name is E moet je een polsbeweging maken. Ook prima.
Het artikel van Smashing Magazine gaat ook in op applicaties die goed gebruik maken van de mogelijkheden van de iPhone, zoals Bump, Mover en Loopt. Omdat er onderhand eindeloos veel manieren zijn om informatie vast te leggen en uit te wisselen, zijn mensen in verwarring geraakt. Applicaties zoals Bump maken het weer makkelijker: het botsen van de twee iPhones om contactgegevens over te dragen is intuïtiever dan applicaties waarbij je alleen maar op knoppen op het scherm drukt. Bij een applicatie als My Name is E moet je een polsbeweging maken. Ook prima.
Smashing Magazine heeft nog meer interessante artikelen gemaakt over het ontwerpen van iPhone-applicaties, bijvoorbeeld over designtrends bij iPhone-applicaties en overdadig design. Een mooi voorbeeld van overdreven design is links te zien: de instellingen van Motion X GPS.
Via: Smashing Magazine
Tipgever: Jonathan (via Twitter)






18 reacties
blahblah
Net nog even gekeken, maar ik kan niet ontdekken wat er moeilijk leesbaar is aan Tweetdeck. Misschien als je -9 hebt ofzo. Je kunt zelfs een ander kleurenschema (zwart op wit ipv wit op zwart) kiezen in de laatste versie?
Beetje pretentieus verhaal wmb met erg slechte voorbeelden, ook van de zgn. goede design keuzes!
Gonny van der Zwaag
@blahblah: Geef eens wat voorbeelden van goede designs?
Marco
Die griffin iTalk is ook niet helemaal 100% ok.. Eigenlijk zou de button groen moeten zijn als’ie niet actief was, en rood als’ie op aan het nemen is 🙂
Maar ja, tussen de 100.000 applicaties zit vast een hoop snel hackwerk die zonder echt veel na te denken zijn gemaakt.
maar Apple zelf, zoals in het artikel staat, maakt zich ook wel schuldig aan niet echt lekkere apps maken. De standaard Mail.app is eigenlijk ook niet echt handig als je meerdere accounts gebruikt (steeds weer die drill-back naar de acct overview!)
Ach, verbetering is altijd goed, en het artikel is natuurlijk ook redelijk subjectief in te vullen.
mjvanes
Ben ik benieuwd hoe de iPhoneclub.nl app eruit komt te zien! Wanneer komt deze app eigenlijk?
Bart
iToughts, Wikipanion, Instapaper (Pro), 1Password (Pro), Tweetie, Convert, iVocabulary, WifiTrak, Remote, Ebay, Google Earth, Winterboard, Rock, Cydia
â„œuben
Blijkt natuurlijk ook nog altijd een kwestie van smaak, of “persoonlijke voorkeur”. Ik vind de interface van Motion X bijvoorbeeld juist uitzonderlijk fraai gemaakt, echt een verademing vergeleken met al die crappy “standaard” interfaces bij andere apps.
OmeWillem
Hier wordt wat mij betreft een heel goed punt aangesneden!
Wat ikzelf een erg goed voorbeeld vind, is dat ik nu bijvoorbeeld op mijn iPhone deze site gebruik en dat ik dat dan kan doen met een ‘mobile theme’. Echt ingericht op mobiel gebruik. Het gaat dan niet om een app, maar toch. Daar kunnen een hoop sites nog wat van leren.
Joostmans
Helemaal mee eens.
Kijk eens naar de doelgroep: MotionX heeft verreweg de meeste functies van alle GPS apps en degenen die dat zoeken willen ook alles kunnen tweaken.
Andere doelgroep dan Appie met de boodcschappentas-metafoor.
Nilles
Jokab Nielsen’s eigen website vind ik nu niet bepaald het toppunt van gebruiksvriendelijkheid.
Heb zal wel zoiets zijn als de schilders die hun eigen kozijnen ook niet perfect bijhouden.
4saus
het is makkelijk om af te geven op andermans werk daar is hij blijkbaar expert in geworden ook Dat zegt al genoeg Wat heeft ie zelf aan userinterfaces gebouwd die wel goed zijn dan?hij kan best gelijk hebben want apple is niet heilig
maar dit is een beetje mieren neuken juist de software van apple roept weinig vragen op.
dat is waar een hoop software huizen een puntje aan kunnen zuigen
yingie
Tweetdeck is alleen lastig te lezen als je de column-view hanteert, maar die view is vooral voor een snelle overview en afhankelijk van het aantal columns. Als je op een column tapt is er al helemaal niets aan de hand want dan heb je ongeveer dezelfde view als bv. Tweetie. De maakbaarheid (customizability) van Tweetdeck is erg goed en tilt de app boven andere tweets uit (IMHO of course).
CasaMan
Sorry, hoor maar Nielsen vind alles miserabel zolang het er niet uitziet alsof het voor je opa is gemaakt. Esthetiek is in zijn visie verboten..
Glenn
Leuke post was dat, ik raad designers sowieso aan om meer smashing magazine te lezen..
Ik heb zelf ook een post geschreven over fouten in interface design, maar dan over cydia app, aangezien dat weer een heel andere omgeving is.
De post staat hier: http://bit.ly/3eqnAr
cloverfield
Ik vind het irritant dat de standaard skin van de iphone niet gebruikt wordt. Is in de laatste screenshot erg duidelijk te zien.
Of bij een tvgids applicatie, waarbij je elke zender die je wilt aanzetten moet opzoeken in een keuzelijst (die bij je iphone op zo’n rol staat). Dat is niet praktisch.
Ik zeg altijd maar zo less is more! En alle ingewikkelde instellingen kunnen uit de app en naar de settings app van je iphone.
henk duivendrecht
In een wereld waarin je uit honderdduizend apps kan kiezen is het best prettig dat de apps visueel herkenbaar blijven, iets waar de iGriffin app totaal niet in slaagt. Een invulveld en een grote knop, en daarnaast nog een paar grijze knopjes… het werkt maar het is volslagen onduidelijk.
Jakob Nielsen onderschat vaak de impact van goede visuals. Het is dezelfde Jakob Nielsen die in de tijd dat het web ontstond, maar bleef hameren dat elke site alleen maar mocht bestaan uit een witte achtergrond met zwarte tekst en blauwe linkjes. Al het andere was overbodig en onzin volgens de beste man 🙂
ISIG
Jakob Nielsen is trouwens ook van mening dat tekstvelden die wachtwoorden maskeren, zoals gebruikelijk is en door HTML bedoeld, overbodig zijn. Ik ken talloze redenen waarom zijn opvatting volslagen nonsens is.
Je moet zijn berichten altijd kritisch beoordelen, vaak gaat hij in zijn usability-waan gewoon te ver.
Niels
Nog een misser: 9292OV Pro (waar staat Pro voor btw?)
Het kiezen van een vertrekplaats MOET via de kaart. Hoog irritant want het verslepen van het pinnetje is ontzettend priegelig, voor je het weet moet je eerst naar de straat verderop lopen om te kunnen vertrekken…
Bart
Zullen we UI-“expert” Nielsen nou maar eens lekker met rust laten? De man had 10 jaar geleden al meningen over UI’s die uit de prehistorie leken te komen en die bij de échte experts uitsluitend op de lachspieren werken. Lees vooral eens hoe hij vindt dat een website eruit moet zien. Voordeel van zijn opvattingen: je kunt Netscape Navigator 0.96 blijven gebruiken om te browsen.