iPhone-apps ontwerpen
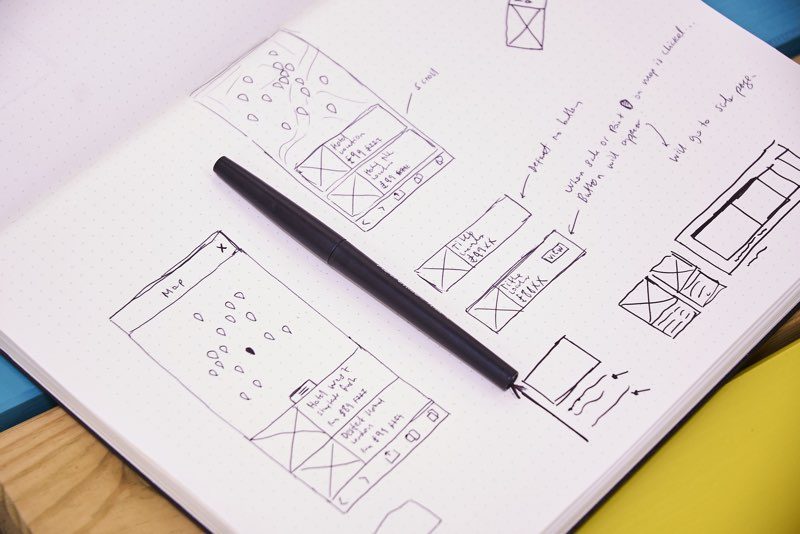
Er zijn heel wat mensen die plannen hebben om ooit een iPhone-app te maken. Om je ideeën goed te kunnen communiceren is is het slim om alvast een prototype, wireframe of mockup te maken. Dit houdt in dat je een aantal schetsen maakt van de interface waarmee mensen door de app zullen navigeren. Zo krijg je meteen al een idee hoeveel verschillende schermen je nodig hebt en hoe lastig het gaat worden om bepaalde info op overzichtelijk op het scherm te tonen. Door een aantal schetsen te maken van de interface, kun je anderen makkelijker uitleggen hoe de app werkt. In deze tip bespreken we apps en websites waarmee je je iPhone-mockup kunt maken.
- iPhone-apps ontwerpen
- met Mac-apps
- met online tools
- met iOS-apps
- Apps bouwen zonder programmeerkennis
Mac-apps om je app te ontwerpen
Je kunt ook met Mac-apps aan de slag gaan. Veruit de bekendste Mac-designtools voor het ontwerpen van iOS-apps zijn: Figma, Sketch en Framer. Maar je kunt ook Adobe XD gebruiken, de tools van Apple zelf of Apply Pixels.
Sketch
Sketch is misschien wel de meest gebruikte designtool voor iOS-apps. Deze tool is ook erg geschikt als je bepaalde elementen opnieuw wilt gebruiken. Je kunt dan gebruik maken van Symbols: eenmaal ontwerpen en daarna meermaals gebruiken. Geldt ook voor icoontjes en andere kleine designelementen.
Figma
Figma is een tool om interface-designs te maken. Je kunt het in de browser gebruiken, maar er zijn ook downloads voor macOS en Windows. Figma is vooral sterk in projecten waarbij je moet samenwerken. Je krijgt alle tools voor het ontwerpen van je project, ook prototypingtools en vectortools voor het maken van mooie illustraties. Figma groeit in populariteit omdat je het ook in de browser kunt gebruiken. De dienst is in 2022 overgenomen door Adobe.
Framer
Framer is een van oorsprong Nederlandse designtool voor de Mac en biedt biedt tutorials om je op weg te helpen met prototyping van iOS-apps op de Mac. Er is ook een Framer Preview-tool voor iOS om je projecten te bekijken.
Adobe XD
Adobe XD staat voor Experience Designer en kan gebruikt worden voor UX/UI-design en prototyping van allerlei digitale producten, waaronder webapps en mobiele apps. De tool is vectorgebaseerd wordt gemaakt door Adobe en maakt deel uit van de Creative Cloud-bundels. Je kunt de apps installeren op macOS en Windows. Ook zijn er apps voor iOS en Android om je werk rechtstreeks op het toestel te kunnen bekijken.
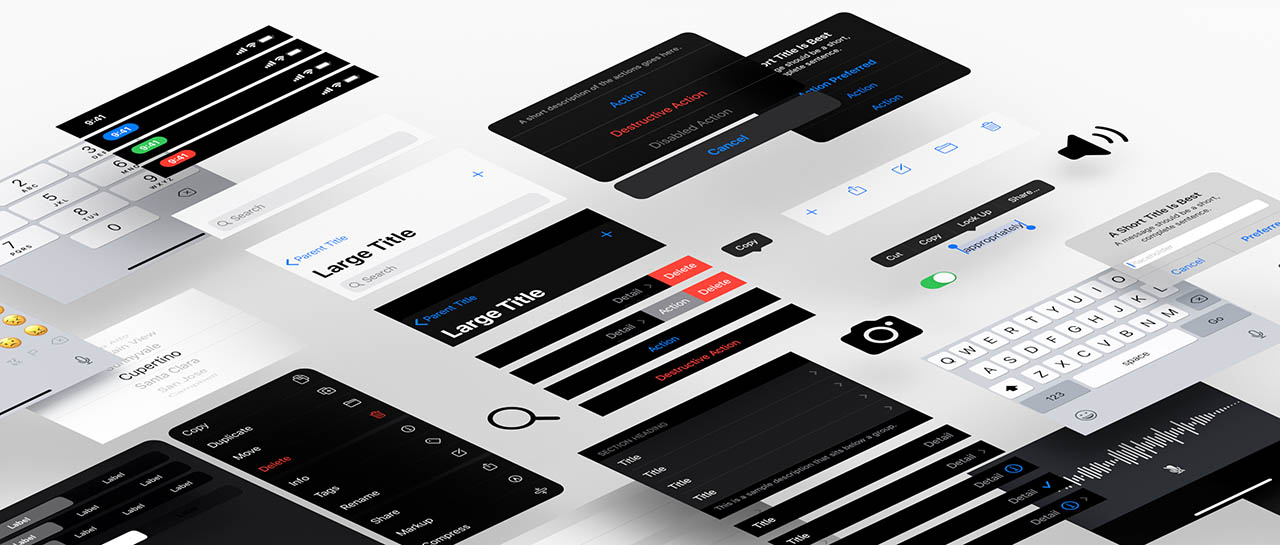
Standaard-elementen van Apple en meer
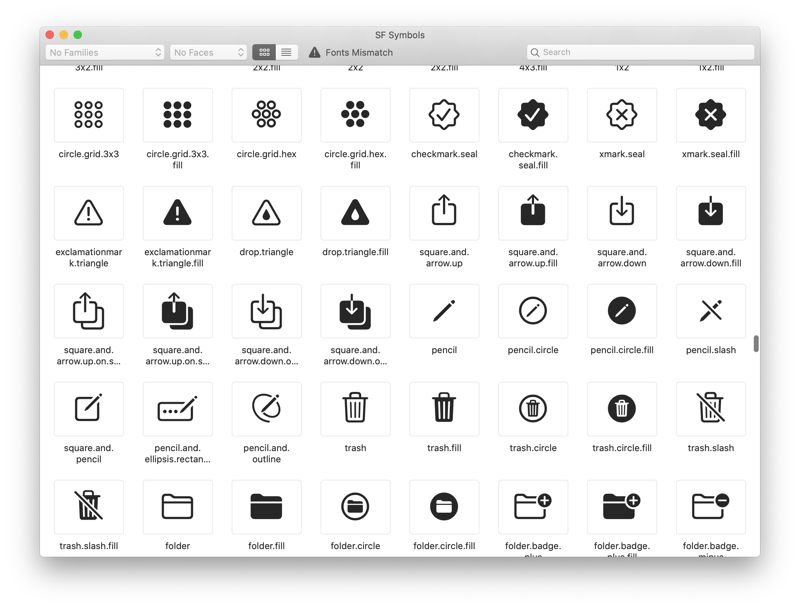
Heb je standaard elementen nodig, dan vind je die op de pagina Apple Design Resources. Hier vind je templates voor Sketch, Photoshop en Adobe XD, maar ook uitleg en ander materiaal. Zo zijn er bijvoorbeeld Sketch libraries voor iOS en heb je meer dan 2.400 aanpasbare symbolen tot je beschikking dankzij SF Symbols.
Mag het wat kosten, dan kun je ook eens kijken bij Apply Pixels. Je vindt hier bijvoorbeeld een Widget Builder voor iOS 16 en UI-elementen van iOS-versies. Voor abonnees is het relatief goedkoper.
Online tools voor je iPhone mockup
Een makkelijke manier om te beginnen is om je schets met een online tool te maken. Je kunt dan alvast vorm geven aan je ideeën. In plaats van pen en papier gebruik je je muis en toetsenbord om een eerste opzetje te maken. Zo breng je je ideeën makkelijker over naar de programmeur die de app moet maken of een manager die goedkeuring moet geven voor het project. Makkelijk en laagdrempelig.
Hier zie je een aantal mogelijkheden om je iPhone-app te schetsen en in een mooie afbeelding te plakken.
Mockup.io
Mockup.io is een online tool om je iOS-mockups te presenteren en samen te werken. Je weet altijd wat de laatste versie is, iets wat bij het versturen via e-mail, Skype of Dropbox nog wel eens lastig wordt. De apps zijn te bekijken in realistisch uitziende toestellen, zodat ook een minder technische opdrachtgever, manager of klant een indruk krijgt hoe het eruit komt te zien. Heb je een extra lang scherm, dan wordt de mockup getoond als een scrolbaar scherm. Je kunt zelfs interactieve elementen toevoegen voor een nog realistischer prototype.
https://www.youtube.com/watch?v=B17-CEWi0k8
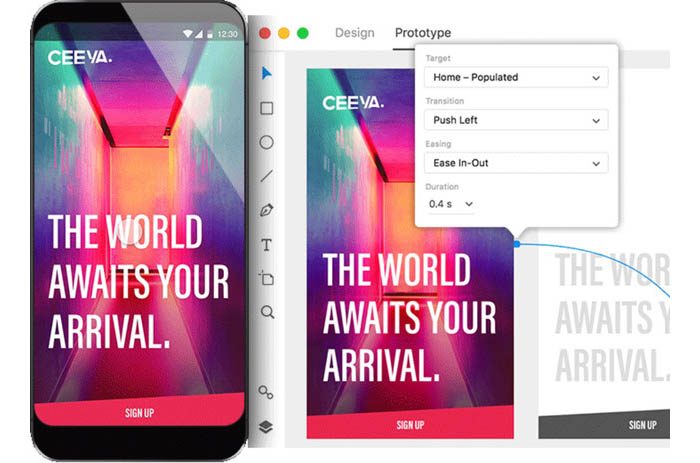
Invision
Met Invision zet je een statisch design om naar een interactief prototype. Klik op de hotspots en geef aan waar gebruikers moeten klikken. Dit levert een klikbaar prototype voor iPhone en iPad op. Je kunt ook linken naar externe URL’s, ankerpunten instellen en meer.
iPhone Mockup
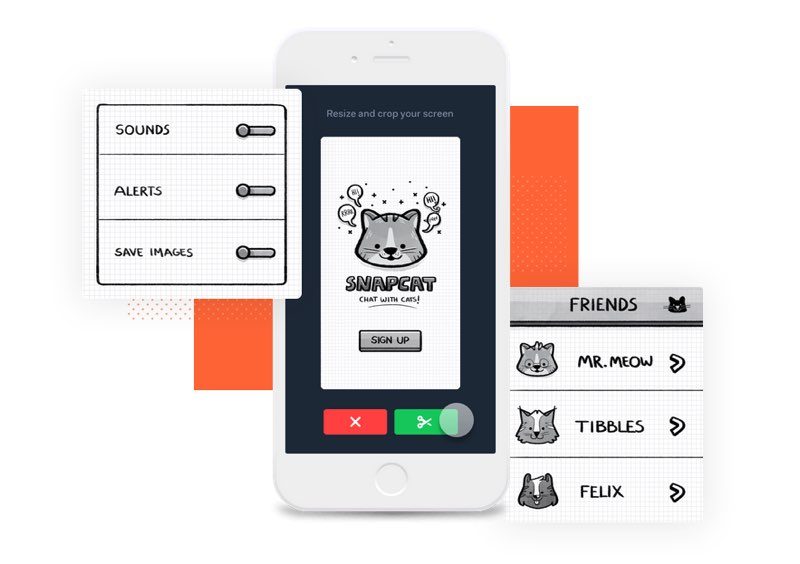
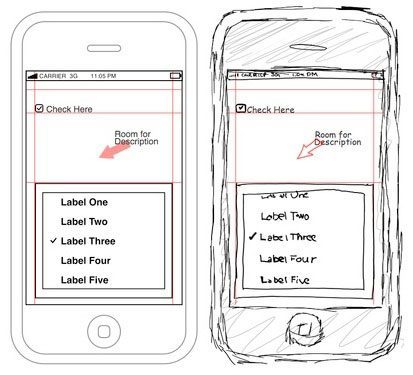
iPhone Mockup is een andere webtool om de interface van je iPhone-app te schetsen. Er zijn twee stijlen: een strakke illustratie met rechte lijnen en een Pencil-variant waarbij het lijkt alsof je met een potlood hebt zitten schetsen. Let op dat de mockups die je maakt niet beschermd zijn, dus er is risico dat iemand jouw briljante idee onder ogen krijgt. Voor supergeheime projecten kun je beter potlood en papier pakken.

Mockuuups.com
Met Mockuuups kun je snel een mockup maken op de Mac of Windows-pc, geschikt voor een visuele weergave van je idee voor een portfolio, sociale media of een presentatie. Deze app maakt deel uit van Setapp, dus als je daar een abonnement op hebt kun je het zonder verdere kosten gebruiken.
Zeplin.io
Als je design klaar is zul je het nog wel moeten communiceren met ontwikkelaars (tenzij je zelf het programmeren op je neemt). Voor het uitwisselen van je design met ontwikkelaars zou je Zeplin.io kunnen gebruiken. Daarmee kunnen ontwikkelaars de eigenschappen van elementen uitlezen en assets downloaden. Dit kan echter ook vaak via de Mac-apps die we hierboven genoemd hebben.
Nog wat andere ideeën voor online tools:
- Moqups: Moqups is een volledige oplossing met tools voor elk stap in het designproces. Maak diagrammen, wireframes en prototypes in één omgeving.
- MockPlus: Simpele tool met drag-and-drop voor het maken van interactieve prototypes, zowel voor mobiel als voor web en desktop. Vooral snel.
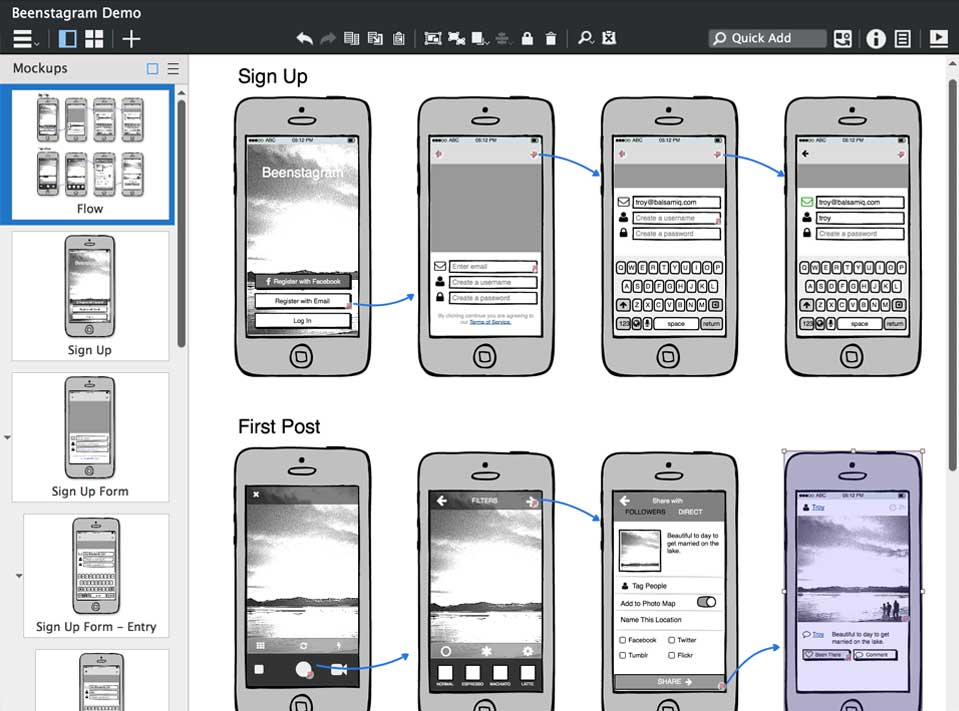
- Balsamiq: Een wireframing-tool die probeert de ervaring van het schetsen op een whiteboard te imiteren. Vooral bedoeld om je creativiteit los te laten op je plan en ideeën te brainstormen.
- Mockingbird: Een webtool voor wireframes en snelle prototypes maken. Snel een interface maken met de drag-en-drop editor.
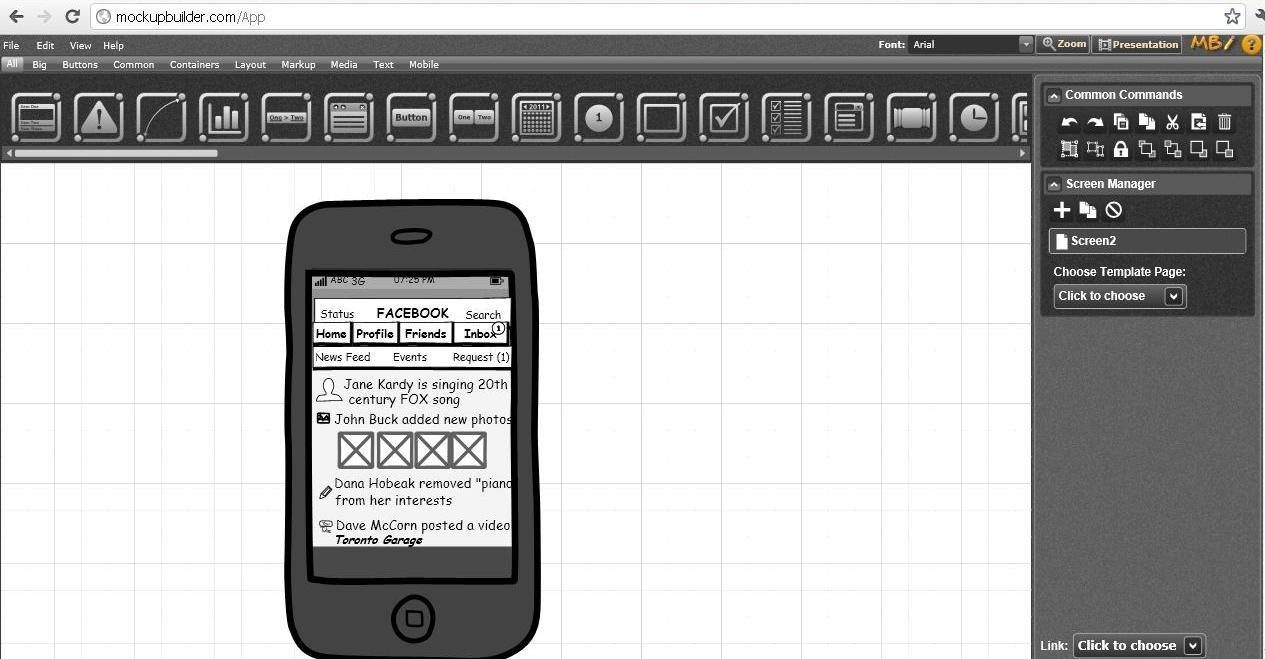
- Mockup Builder: Mockup Builder is een tool voor prototyping, mockups en wireframes waarbij je ook gemakkelijk je ontwerp kunt delen met collega’s en klanten. Geschikt voor mobiel (iOS, Android) en webtoepassingen.
- Mockflow: Interactieve wireframes maken en samenwerken met anderen aan complexere projecten en UI-prototypes. Complete oplossing.
- Hotgloo: HotGloo is een wireframing-tool voor het web, mobiel en wearables. Helpt om je plannen visueel in kaart te brengen en de interactie te testen.
- Proto.io: Met Proto.io maak je volledig interactieve prototypes die precies zo werken als een app. Makkelijk te delen met anderen.
- Fluid UI: Met Fluid maak je mobiele prototypes en web-mockups die je makkelijk kunt communiceren. Werkt ook met animaties en interactieve elementen.
iOS-apps om je ontwerp te schetsen
In de App Store zijn nog meer apps beschikbaar waarmee je je eigen iPhone- of iPad-app kunt ontwerpen en schetsen. We noemen er een paar:
- Wij kunnen op dit moment helaas niet de juiste gegevens tonen, Download - App waarmee je makkelijk de koppelingen tussen verschillende schermen kunt plannen. Je kunt het eindresultaat naar een PDF omzetten en delen met teamleden. Wordt helaas niet meer regelmatig bijgewerkt.
- Wij kunnen op dit moment helaas niet de juiste gegevens tonen, Download - Prototyping-tool van de hierboven genoemde dienst Mockup.io. Ook deze heeft dringend een update nodig.
iPhone-apps ontwerpen met POP
POP (Prototyping on Paper) is een gratis app, waarbij je je idee eerst op papier uitwerkt. Daarna maak je een foto en koppel je de schetsen aan elkaar, om de interactie tussen de schermen aan te geven. POP werkt met drie stappen, die op het openingsscherm van de app duidelijk zijn uitgelegd:
- Maak een schets op papier.
- Maak er een foto van.
- Koppel de schermen aan elkaar en speel ermee.
Je hoeft niet te kunnen programmeren en je kunt zelfs de slordige schets op een bierviltje of servet gebruiken. POP ziet er mooi uit en is onafhankelijk van de iOS-versie. Als jij alvast voor iOS 12 wilt ontwerpen of je eigen fantasie-interface wilt maken: ga je gang. POP is ook beschikbaar voor Android. Het mooie van deze oplossing is dat het ouderwetse tekenen op papier niet verloren gaat en dat je toch alles digitaal kunt communiceren.
Apps bouwen zonder programmeerkennis
Ben je klaar met ontwerpen, maar heb je absoluut geen talent om te programmeren? Dan zijn er ook apps om je daarbij te helpen. Glide is in 2019 ontstaan uit Y Combinator en is bedoeld om simpele maar functionele mobiele apps te maken vanuit data in een spreadsheet. Sindsdien kun je ook webapps bouwen. Glide wordt ook veel gebruikt door bedrijven die snel een bepaalde app nodig hebben. Zo werden er tijdens de COVID-pandemie veel apps gebouwd om bijvoorbeeld het thuiswerken makkelijker te regelen.
Alternatieven zijn: Retool, Drapcode, Backendless, Pory, DraftBit, Bildr, Adalo en Brave studio.
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!