
5 jaar App Store: 5 applicaties die app-design hebben bepaald

Ter gelegenheid van 5 jaar App Store hebben we woensdag de actuele cijfers van de App Store op rij gezet en namen we donderdag een diepe duik in de geschiedenis van de App Store. Vandaag spitten we wederom door het archief, maar met een andere insteek. We zetten vijf apps voor iPhone en iPad op rij die van toonaangevende betekenis zijn geweest voor het ontwerp van iOS-applicaties en de manier waarop ze fungeren. Tweetie, Flipboard, Facebook, Path en Clear: trendsetters in app-design.
19 november 2008: Tweetie
Design-esthetiek en pull-to-refresh
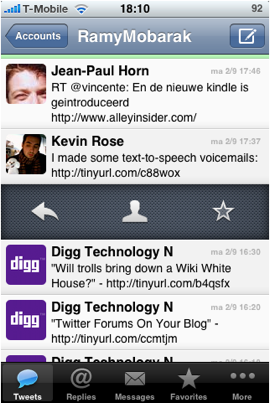
 Het is moeilijk voor te stellen, maar in de eerste vier maanden van de App Store was er eigenlijk nog geen iPhone-app met een uitgesproken design. Je kon het vergelijken met de eerste websites: je kon van de ene pagina naar de andere gaan en het werkte allemaal wel, maar qua uitstraling zat er nog niet echt een gedachte achter. Totdat ontwerper Loren Brichter op 19 november 2008 onder de bedrijfsnaam atebits zijn Twitter-app Tweetie uitbracht. Het was de eerste applicatie met design-esthetiek. De applicatie stopte alle belangrijke informatie in één hoofdscherm waarvan slechts de knoppen onderin je naar andere pagina’s stuurde, en daarnaast oogde hij strak. Geen kleurenbrij, maar een uiterlijk van vaste blauw- en grijstinten, afgemeten icoontjes onderin de menubalk en overgangen van scherm naar scherm die afgewerkt voelden. Alles klopte.
Het is moeilijk voor te stellen, maar in de eerste vier maanden van de App Store was er eigenlijk nog geen iPhone-app met een uitgesproken design. Je kon het vergelijken met de eerste websites: je kon van de ene pagina naar de andere gaan en het werkte allemaal wel, maar qua uitstraling zat er nog niet echt een gedachte achter. Totdat ontwerper Loren Brichter op 19 november 2008 onder de bedrijfsnaam atebits zijn Twitter-app Tweetie uitbracht. Het was de eerste applicatie met design-esthetiek. De applicatie stopte alle belangrijke informatie in één hoofdscherm waarvan slechts de knoppen onderin je naar andere pagina’s stuurde, en daarnaast oogde hij strak. Geen kleurenbrij, maar een uiterlijk van vaste blauw- en grijstinten, afgemeten icoontjes onderin de menubalk en overgangen van scherm naar scherm die afgewerkt voelden. Alles klopte.
Maar het huzarenstukje van Tweetie: pull to refresh. De handeling van een pagina naar beneden trekken om de informatie erop te verversen, werd zelfs overgenomen door Apple’s standaard mail-app en is inmiddels in geen enkele applicatie meer weg te denken. Noem nog maar eens een toepassing waarin je op een knop met een rond pijltje moet drukken om gegevens te verversen. Die gewoonte is zo goed als uitgestorven. Pull to refresh was de eerste vorm van ‘visceral design‘. Een beweging die in zoverre lijkt op een aanspanning van een spier, dat er kracht bij vrijkomt. Een ander voorbeeld daarvan is de plus-knop in Path, of de pinch-to-zoom beweging om een nieuwe taak te openen in Clear. Op 20 augustus 2010 diende Brichter een patent in op de pull-to-refresh. Op 21 mei dit jaar werd het patent erkend.
Tweetie is niet meer als zodanig te downloaden: de app is overgegaan in Twitter.
Lees meer over Tweetie.
21 juli 2010: Flipboard
Animaties en witruimte
 Nieuwsapps? Die waren echt niet nieuw meer toen Flipboard zijn introductie deed op de iPad op 21 juli 2010. Maar Flipboard sloeg desondanks direct aan, en dat heeft één voorname reden: design. De nieuwsapplicatie probeerde niet, zoals zoveel andere iPad-apps, een papieren magazine na te doen, maar bedacht een totaal nieuw concept: het iPad-nieuwsmagazine. Een grote foto om je mee te verwelkomen, een overzicht van artikelkoppen en -inleidingen met ontzettend veel witruimte en: de beroemde flipover-animatie.
Nieuwsapps? Die waren echt niet nieuw meer toen Flipboard zijn introductie deed op de iPad op 21 juli 2010. Maar Flipboard sloeg desondanks direct aan, en dat heeft één voorname reden: design. De nieuwsapplicatie probeerde niet, zoals zoveel andere iPad-apps, een papieren magazine na te doen, maar bedacht een totaal nieuw concept: het iPad-nieuwsmagazine. Een grote foto om je mee te verwelkomen, een overzicht van artikelkoppen en -inleidingen met ontzettend veel witruimte en: de beroemde flipover-animatie.
Bladeren door Flipboard ging met een animatie die doet denken aan een scorebord van een sportwedstrijd: je ‘flipt’ een pagina naar boven om bij de volgende te komen. De visuele truc zette de deur open naar nog veel meer frivole animaties in apps. Denk maar eens een de ‘accordeon’: het zogenaamd uiteen trekken van een stapel papier met een veegbeweging of pinch-to-zoom, zoals in bijvoorbeeld Twittelator Neue.
Achteraf kunnen we echter stellen dat de witruimte die Flipboard aan artikelen in het overzicht gaf, misschien nog wel toonaangevender was. De app deed geen poging zoveel mogelijk informatie op een pagina te stoppen, maar gaf artikelen ademruimte. Het was misschien wel de eerste applicatie die leesbaarheid op het touchscreen echt overdacht.
Downloaden: Flipboard (gratis, universeel, iOS 5.0+)
Lees meer over Flipboard.
10 oktober 2011: Facebook
Het hamburgermenu
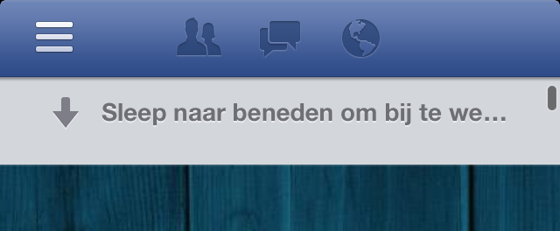
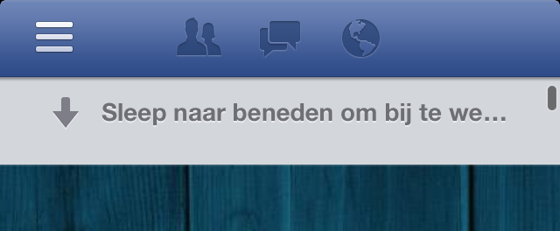
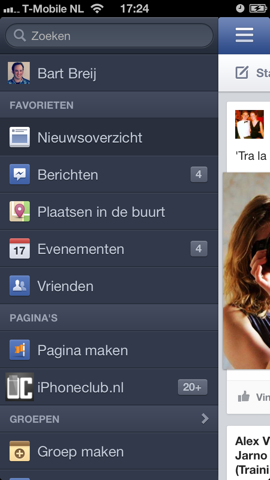
 Het was nog midden in de tijd dat Facebook zijn app op de HTML5-programmeertaal bouwde, wat de toepassing vreselijk traag maakte. Maar toch deed het sociale netwerk op 10 oktober 2011 een schot in de roos. Facebook vernieuwde zichzelf op de iPhone en bracht een iPad-app uit, maar deed nog een uitvinding die inmiddels niet meer weg te denken is uit apps. Het Hamburgermenu. Geen grap, zo heet het menu met drie streepjes linksboven in beeld echt.
Het was nog midden in de tijd dat Facebook zijn app op de HTML5-programmeertaal bouwde, wat de toepassing vreselijk traag maakte. Maar toch deed het sociale netwerk op 10 oktober 2011 een schot in de roos. Facebook vernieuwde zichzelf op de iPhone en bracht een iPad-app uit, maar deed nog een uitvinding die inmiddels niet meer weg te denken is uit apps. Het Hamburgermenu. Geen grap, zo heet het menu met drie streepjes linksboven in beeld echt.
Facebook nam in versie 4.0 afstand van het hoofdmenu met icoontjes naast en boven elkaar waar je steeds naar terugkeerde, en ruilde het in voor een ‘schuifmenu’ met alle secties van de app onder elkaar genoemd. Die bereikte je met de Hamburger linksboven in beeld. Het is uitgegroeid tot dé standaard voor een menu in apps. De informatie in beeld wordt niet meer beperkt door een stel menuknoppen onderin beeld, maar heeft gewoonweg meer ruimte. Het menu bereik je namelijk simpel met een knopje in de bovenbalk, die toch al in beeld stond.
Downloaden: Facebook (gratis, universeel, iOS 5.0+)
Lees meer over Facebook.
30 november 2011: Path 2.0
Kleine designvernieuwingen met grote gevolgen
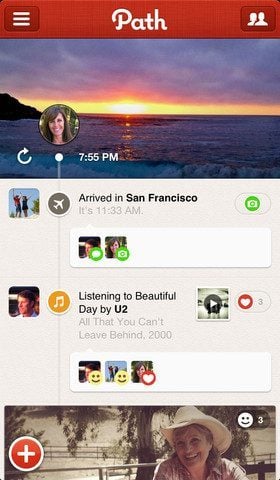
 “De mooiste app die door niemand wordt gebruikt” reageerde een lezer eens onder een artikel van Path op iPhoneclub. Het eigenzinnige sociale netwerk met een strikt maximumaantal van vrienden kon zijn stempel niet echt drukken in de wereld van Facebook, Twitter en WhatsApp, maar vergaarde amper vier maanden na zijn introductie opzien met zijn 2.0-makeover op 30 november 2011. De app nam het hamburgermenu van Facebook over, maar zorgde ervoor dat de knop meer een indicatie was voor het menu dan dé toegang naar het menu zelf. Path introduceerde het vegen van de hele pagina naar het schuifmenu, en dat is inmiddels onlosmakelijk verbonden aan dat hamburgermenu. De plus-knop onderin was daarnaast een schoolvoorbeeld van het eerder aangehaalde visceral design: een beweging die doet denken aan een natuurlijke krachtinspanning.
“De mooiste app die door niemand wordt gebruikt” reageerde een lezer eens onder een artikel van Path op iPhoneclub. Het eigenzinnige sociale netwerk met een strikt maximumaantal van vrienden kon zijn stempel niet echt drukken in de wereld van Facebook, Twitter en WhatsApp, maar vergaarde amper vier maanden na zijn introductie opzien met zijn 2.0-makeover op 30 november 2011. De app nam het hamburgermenu van Facebook over, maar zorgde ervoor dat de knop meer een indicatie was voor het menu dan dé toegang naar het menu zelf. Path introduceerde het vegen van de hele pagina naar het schuifmenu, en dat is inmiddels onlosmakelijk verbonden aan dat hamburgermenu. De plus-knop onderin was daarnaast een schoolvoorbeeld van het eerder aangehaalde visceral design: een beweging die doet denken aan een natuurlijke krachtinspanning.
Maar Path stond aan de wieg van nog meer. Officieel was Twittelator Neue half oktober 2011 de eerste app waarin foto’s meebewogen met je scrollen, maar Path gaf ‘parallax scrolling’ een hoofdrol: bovenin je timeline en elke profielpagina, stuitte je op een grote foto die meebewoog. En daarboven zweefde de ronde profielfoto, waar meteen nog twee trends mee zijn beschreven: de ronde profielfoto en het gegeven dat je op sociale netwerken nu een coverfoto hebt naast een profielfoto. En het hanteren van semi-transparante vakken op de achtergrond, zie je zelfs letterlijk terugkomen in het notificatiescherm en Control Center van iOS 7. Stuk voor stuk lijken de designvernieuwingen van Path misschien marginaler dan de andere vier apps in deze lijst, maar tel ze bij elkaar op en je weet dat Path een speler van formaat is op het gebied van app-design.
Downloaden: Path (gratis, universeel, iOS 5.0+)
Lees meer over Path.
26 januari 2012: Clear
Van knoppen naar vegen
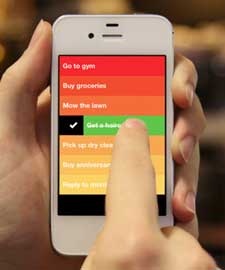
 Het is bijna niet voor te stellen wat één takenlijst-appje heeft betekend voor app-designs en ontwikkelingen op iOS. De applicatie Clear die op Valentijnsdag vorig jaar verscheen, heeft een revolutie ontketend in de manier waarop apps worden bedacht en ontworpen. En dat op maar liefst twee verschillende vlakken. De eerste is meer een functie-ding dan een vorm-ding. Clear doorbrak een trend van applicaties die steeds omvangrijker en omslachtiger werden. In een tijd waarin elke nieuwe app meer functies moest hebben dan de vorige om zichzelf in de kijker te spelen, deed Clear precies het tegenovergestelde. Het schrapte álle functies die je niet altijd nodig hebt in een takenlijst en besloot één ding zo goed mogelijk te doen. Geen herinneringen, geen pushberichten, geen terugkerende taken, geen taken delen en geen notitieveld voor toelichtingen. Één ding: zo snel mogelijk een taak invoeren.
Het is bijna niet voor te stellen wat één takenlijst-appje heeft betekend voor app-designs en ontwikkelingen op iOS. De applicatie Clear die op Valentijnsdag vorig jaar verscheen, heeft een revolutie ontketend in de manier waarop apps worden bedacht en ontworpen. En dat op maar liefst twee verschillende vlakken. De eerste is meer een functie-ding dan een vorm-ding. Clear doorbrak een trend van applicaties die steeds omvangrijker en omslachtiger werden. In een tijd waarin elke nieuwe app meer functies moest hebben dan de vorige om zichzelf in de kijker te spelen, deed Clear precies het tegenovergestelde. Het schrapte álle functies die je niet altijd nodig hebt in een takenlijst en besloot één ding zo goed mogelijk te doen. Geen herinneringen, geen pushberichten, geen terugkerende taken, geen taken delen en geen notitieveld voor toelichtingen. Één ding: zo snel mogelijk een taak invoeren.
Maar de manier waarop Clear dat deed, die was pas echt opzienbarend. De applicatie verving alle knoppen in de applicatie voor veegbewegingen. Alle tekstregels waren taken en die kon je vegen. Houd een taak vast en sleep hem omhoog of omlaag, veeg een taak naar rechts om hem af te vinken en veeg een taak naar links om te verwijderen. De horizontale swipes over de tekstregels werden in april 2011 al toegepast door Twitter-app Tweetbot en daarvoor zelfs nog door Tweetie, maar na Clear werden de mogelijkheden zo duidelijk dat het balletje begon te rollen. Door Mailbox zijn we nu in rap tempo gewend geraakt om nieuwe mails weg te swipen in plaats van te verwijderen.
Of was Clear ook nog op een derde manier bepalend? De app verzette zich tegen de trend van een metal-look, leren stiksels of andere referenties die doen denken aan echte producten. Hij was abstract. Geen glanslaag, maar strakke bonte kleuren. Op iOS een trendsetter, maar in het grotere plaatje niet. Het flat design waar Apple en ontwikkelaars vanaf iOS 7 zo zwaar op inzetten, is een voortzetting van de Metro-designrichting die Microsoft in 2006 insloeg met Zune en echt doordrukte in Windows Phone 7. Natuurlijk geeft Apple er vanaf de herfst wel zijn eigen draai aan.
Downloaden: Clear (€1,79, iPhone, iOS 6.0+)
Lees meer over Clear.
Dit zijn volgens ons de meest aanwijsbare designtrendsetters in de App Store. Als je zelf apps of designontwikkelingen hebt die beslist niet onbenoemd mogen blijven, horen we dat graag in de reacties.
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!
Facebook is (van moederbedrijf Meta) 's werelds grootste sociale netwerk, met apps voor de iPhone, iPad en desktop. Met diverse tips en gidsen helpen we je op weg om meer uit het sociale netwerk te halen, hoe je je privacy op Facebook kan verbeteren en meer. Wil je stoppen met Facebook, dan lees je hier ook hoe je Facebook kan verwijderen en je account kan opzeggen.

- Alles over Facebook
- Privacy op Facebook verbeteren
- Alternatieven voor de Facebook-app
- Facebook-account verwijderen
- Meest recente berichten in Facebook bekijken
- Facebook fotoalbums downloaden
- Facebook-app werkt niet op je iPhone? Probeer dit
- Facebook-notificaties uitschakelen
- Snel je Facebook-status bijwerken
- Facebook tweestapsverificatie via verificatie-app
- Donkere modus in Facebook Messenger
- Hoeveel tijd besteed jij in Facebook?
- Facebook verwijderen, account opzeggen en meer
- Volg iCulture op sociale media: Facebook en meer



Reacties: 7 reacties